Reminder: all these settings can be configured as default options or tweaked individually when applying the custom field to your Virtuemart listing.
CORE OPTIONS
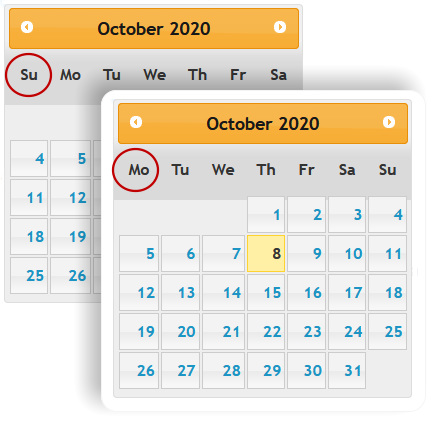
If you set this option in the custom field’s default setting it will automatically be applied when you add the field to a Virtuemart product listing. You can also change this option independently for each Virtuemart listing without it influencing any other listing because the calendar date plugin operates as a Virtuemart custom field.
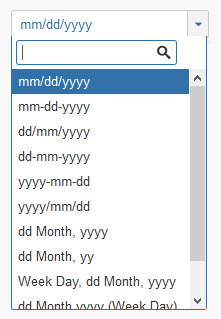
There are 11 possible formatted and displayed date combinations to allow you to present a date in the way that makes sense for your market. The formatted date style can be set as a default setting so you do not have to keep adjusting the layout every time you add the custom date field to a Virtuemart listing.
If you change a date style in a listing the changes will ONLY impact that listing as each Virtuemart listing operates independently.
The formatted date style will carry over onto the shopping cart and buyer receipts.
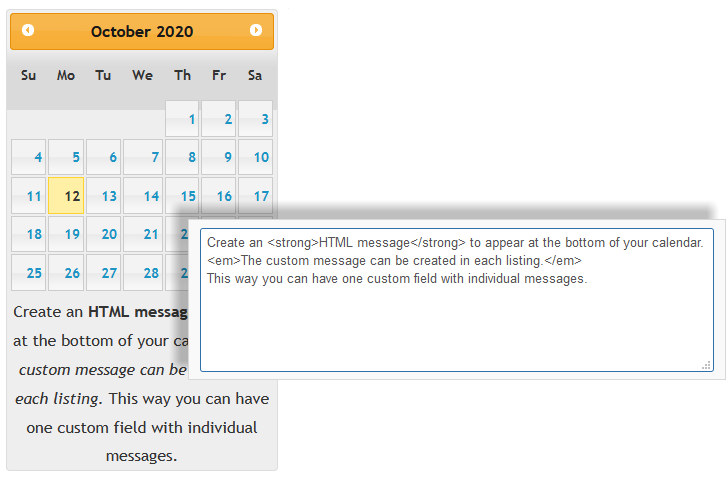
You can include a custom message in HTML or plain text under each calendar. If you are not fluent in HTML simply use your WYSIWYG text editor and then copy the HTML code into the message block. You can set a default message by entering your message in the custom field setup. Or, alter the message directly when you assign it to a Virtuemart product listing.
Note: The majority of users who use this calendar date plugin will only have need to incorporate one calendar date field per product entry. If you assign more than one calendar to a product it will default to displaying the last calendar date field.
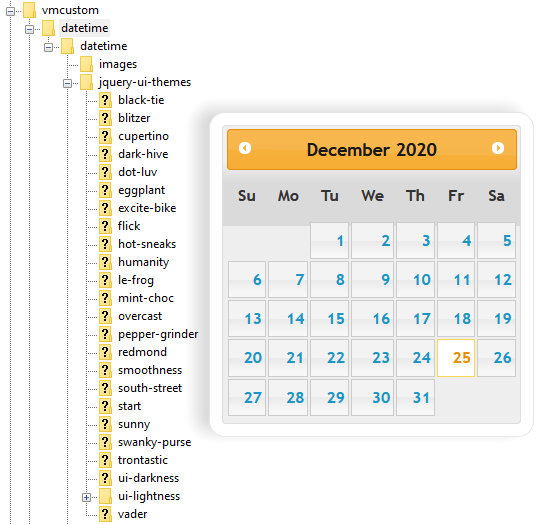
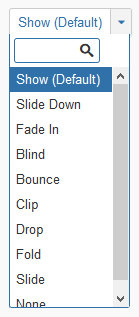
25 very different calendar skins or themes have been preloaded and can be changed as quickly as clicking on an option from the drop down.
With a bit of creatively you can take a theme that closely matches your website style and tweak the coding for a stronger, customized and polished feel for your website.
Our favorite is:
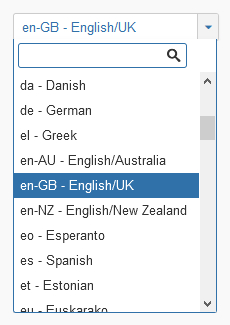
You can change the language on the calendar into 68 different languages. Simply choose your local language from the drop down field when you create your custom Calendar Field in Virtuemart. You can also change the language setting in each Virtuemart listing when you assign the Calendar Field to a product listing.
Please Note: if you assign individual languages to different Virtuemart listing and then view the listings in the category layout; Virtuemart will use the last selected language from the list of product listings. However, when you go into the listing/ product details it will display the correct language choice for that Virtuemart listing. Example.
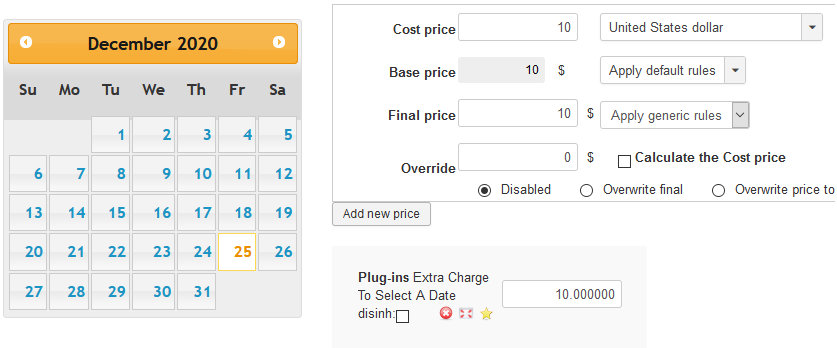
The default Virtuemart pricing option for the custom field can still be used to charge an additional amount for selecting a date. For advanced pricing options consider the reservation feature or the new time slot function.
Note: you cannot assign a specific value for individual dates. It is just one additional fee for selecting any date.
Note: you cannot assign a specific value for individual dates. It is just one additional fee for selecting any date.
STYLING OPTIONS
If you would like to use an icon to open your calendar, use this option. If you mark this field as Yes it will disable the clickable calendar date field forcing you to click on the icon.
You can change the icon graphic by uploading your own icon image into the plugin folder:
(/plugins/vmcustom/datetime/datetime/images/calendar-icon.png)

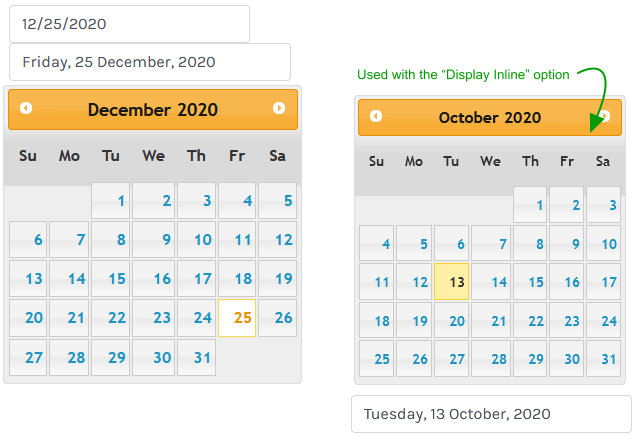
This function creates another date field to fill-in (populate) a date when selecting a date on the calendar. It works well when combing this with the “Display Inline” field option.

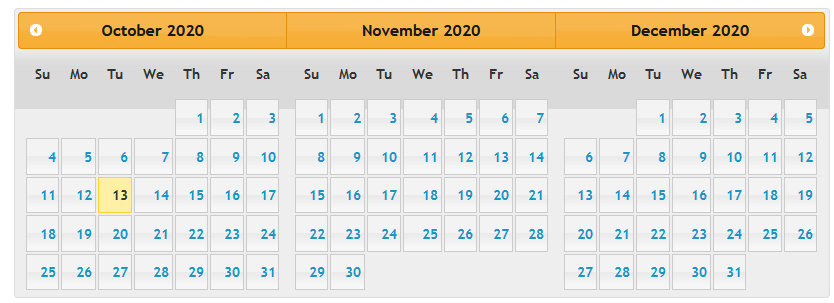
By default, only a one month calendar will be displayed when a user selects a date. You can change this by entering a number (1, 2, 3, etc) in the field option called “Multiple Months”. You can display as many months as you would like but at some point multiple months will result in a less attractive display.
BLOCKING DATE OPTIONS
Enter the number of days after the current date you need to block before a date can be selected.
Example: If you enter 3 and the current is January 1, then the earliest date the user will be able to select would be January 4
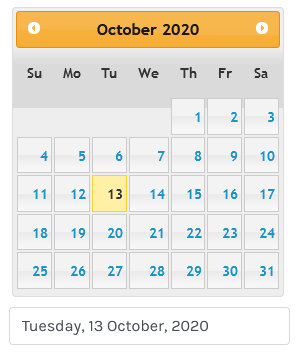
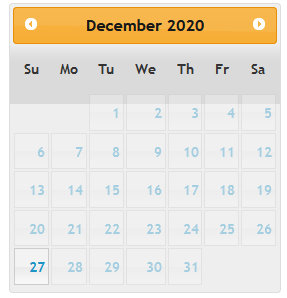
This is a great feature and offers a lot of practical real-world applications. The earliest date is a number you assign to block the number of days after ‘todays’ date to prevent the user from selecting a date as a valid option.
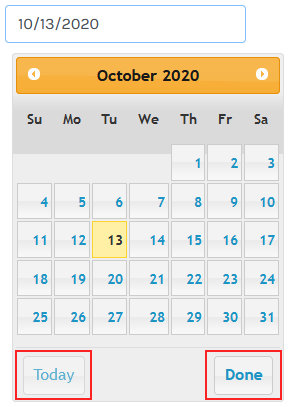
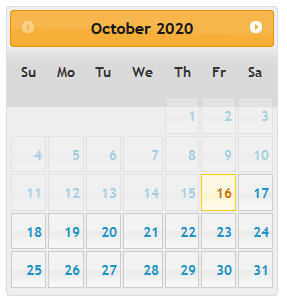
The example on the left:
Today was October 13, 2020.
Entered the number 3 as the earliest date option.
This means that 3 days are going to be blocked from the current date making October 16 the earlient date that can be selected on the calendar.
Example: If you enter 3 and the current is January 1, then the earliest date the user will be able to select would be January 4
This is a great feature and offers a lot of practical real-world applications. The earliest date is a number you assign to block the number of days after ‘todays’ date to prevent the user from selecting a date as a valid option.
The example on the left:
Today was October 13, 2020.
Entered the number 3 as the earliest date option.
This means that 3 days are going to be blocked from the current date making October 16 the earlient date that can be selected on the calendar.
English text day. Separated with a comma (NO blank space)
Example: monday,tuesday,wednesday,thursday,friday,saturday,sunday
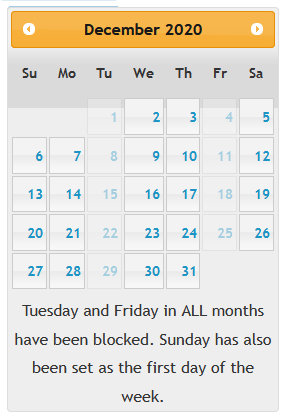
If you need to block certain days in the week (Monday, Tuesday, Wednesday, etc) across the entire year from being selected as a valid date options then this feature will be incredibly useful.
In the example: Tuesday and Friday have been blocked for the entire year.
Separated with a comma (NO blank space)
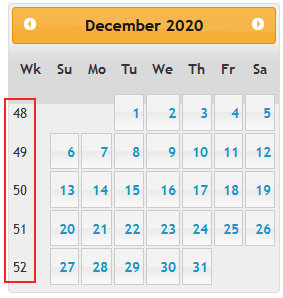
Week numbers (1 to 53) of the year
Example: 52,53
If you need to block out entire weeks at a time you can also do that with this Virtuemart Calendar Date plugin. Simply enter the week number you would like to block. This applies to individual Virtuemart listings because this plugin is a custom field within VirtueMart.
Separated with a comma (NO blank space)
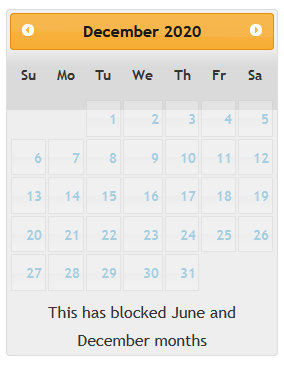
Month Numbers (1 to 12) of the year
Example: 3,10
Multiple variations can be used at the same time to block days and display calendar styling options. If you need to block out an entire month you can achieve this by simply entering a number for the month you would like to block. Example: January = 1, February = 2, etc.
Separated with a comma (NO blank space)
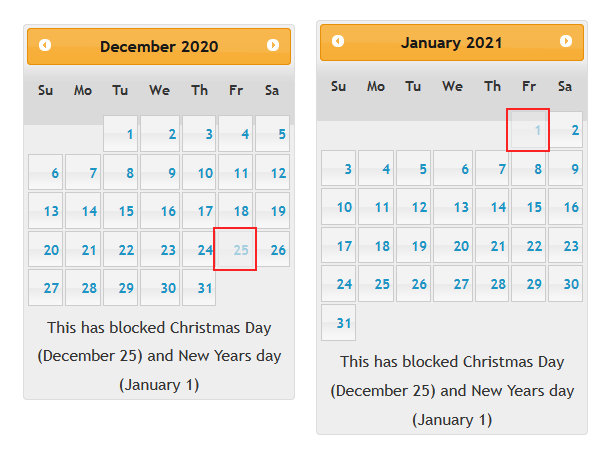
Date Format: dd/mm/yyyy
Example: 03/01/2020,25/12/2020
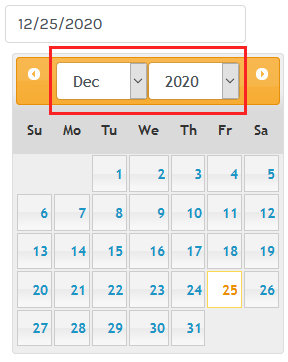
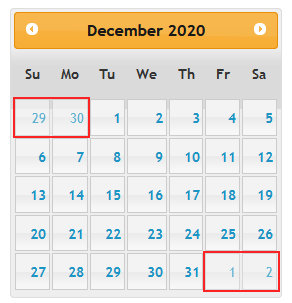
One of the great features of the Calendar Date plugin for Virtuemart is the ability to block out days. In particular, the advantage to block specific dates is incredibly useful. In the example Christmas (December 25) has been block as an invalid date option. The date HAS TO be written as dd/mm/yyyy.
If at first, the date is not being blocked, check the format and correct the date sequence.
Date Format: dd/mm/yyyy
Example: 03/01/2020,25/12/2020
One of the great features of the Calendar Date plugin for Virtuemart is the ability to block out days. In particular, the advantage to block specific dates is incredibly useful. In the example Christmas (December 25) has been block as an invalid date option. The date HAS TO be written as dd/mm/yyyy.
If at first, the date is not being blocked, check the format and correct the date sequence.
Separated with comma (NO blank space)
Date Format: dd/mm/yyyy-dd/mm/yyyy
Example: 03/01/2020-10/01/2020,25/12/2020-01/01/2021
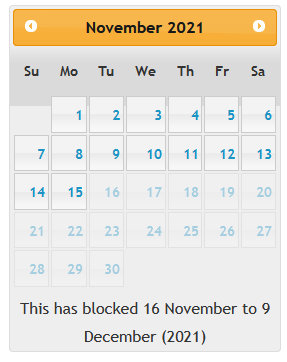
You can block out MULTIPLE date ranges instead of entering concurrent dates.
A date range HAS TO be written as dd/mm/yyyy- dd/mm/yyyy. You can separate multiple date ranges by using a comma (,) In the example the date range is 16/11/2021-09/12/2021. Meaning, from November 16 to December 9 no dates can be selected.
Date Format: dd/mm/yyyy-dd/mm/yyyy
Example: 03/01/2020-10/01/2020,25/12/2020-01/01/2021
You can block out MULTIPLE date ranges instead of entering concurrent dates.
A date range HAS TO be written as dd/mm/yyyy- dd/mm/yyyy. You can separate multiple date ranges by using a comma (,) In the example the date range is 16/11/2021-09/12/2021. Meaning, from November 16 to December 9 no dates can be selected.
Separated with a comma (NO blank space)
Single Day: dd/mm/yyyy | Date Range: dd/mm/yyyy-dd/mm/yyyy
Example: 03/01/2020-10/01/2020,12/01/2020,25/12/2020
If you have a small range of applicable dates or date ranges you can use this blocking option to prevent a buyer from being able to choose the incorrect date. This option will block every date in the calendar year EXCEPT for the dates you specify. This setting can be customized for each individual Virtuemart listing.